Na grupie polskich użytkowników Azure pojawił się jakiś czas temu apel o głosowanie na poprawkę mającą wprowadzić możliwość przywiązania dashboardu do resource group. Chodzi o to by usuwanie całej paczki zasobów poprzez usunięcie resource group usuwało także dashboard. Przydatne przy prowadzeniu prezentacji, szkoleń czy warsztatów, chociaż w “normalnym” użyciu też mogłoby się sprawdzić.
Temat niby niewielki, ale jakoś przy jego okazji postanowiłem nieco pobawić się dashboardami i zobaczyć jak one się zachowują. To że zasadniczo da się przypiąć do resource group wiadomo, bo robi to mechanizm Share. Jednak tam chodzi przede wszystkim o to, że dostęp do zdefiniowanego dashboardu dostaną od razu wszyscy mający dostęp do grupy. Usuwanie jest tylko efektem ubocznym – tak spreparowany dashboard zostanie usunięty wraz ze “swoją” resource group.
No to jak to w sumie z tym dashboardami jest? W sumie nie da się dashboardu stworzyć właśnie tak wprost do grupy, jak każdego innego zasobu. Prawdopodobnie dlatego, że dashboard nie jest usługą i przez to nie jest traktowany jak zwykły zasób. Chociaż czy aby na pewno? W końcu resource group zbiera zasoby, więc skoro da się jakoś przypiąć do niej dashboard… Z ciekawości zrobiłem małe dochodzenie jak zachowują się różne narzędzia i operacje w tej sprawie.
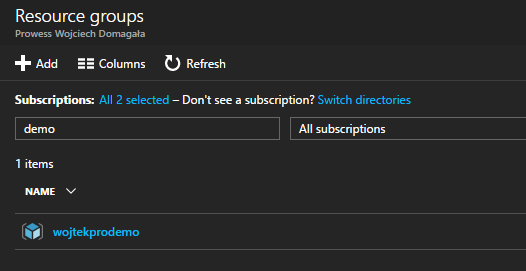
Założenie nowej resource groupy

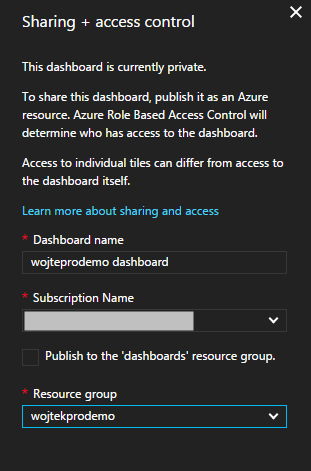
Stworzenie nowego dashboardu i próba przypisania go do ww. grupy.

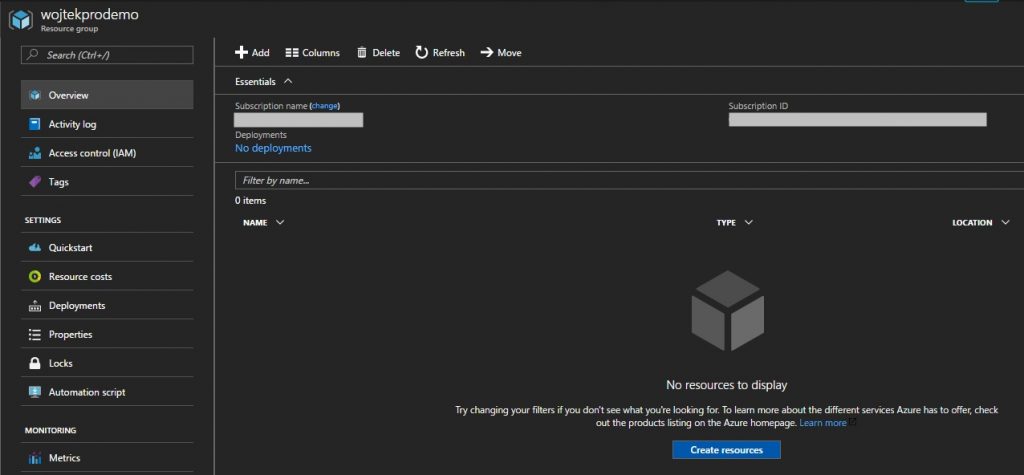
OK, udało się, spójrzmy zatem co mamy w grupie. Niczego nie ma, widocznie nie da się podglądać dashboardów udostępnionych w grupie w ten sposób.

No to usuńmy wszystko i pobawmy się inaczej.
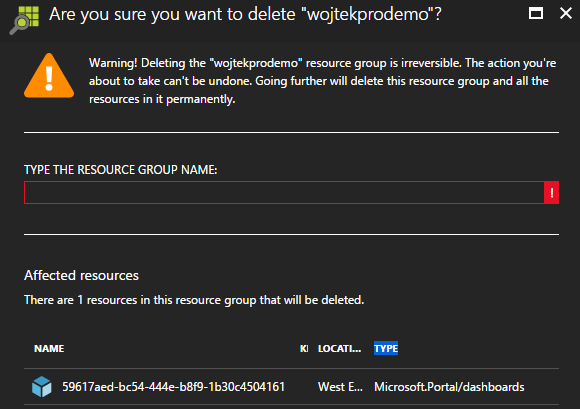
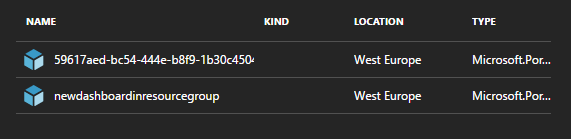
A-ha! Więc jednak jest tam dashboard!

W portalu nic z tym się nie da zrobić (a przynajmniej mnie się nie udało), więc uciekamy się do jedynego słusznego rozwiązania – Resource Explorer! Żeby się nie naklikać skopiowałem sobie wcześniej name tajemniczego zasobu na potrzeby wyszukiwania.
Bingo! W naszej grupie siedzi sobie dashboard. Można sobie podejrzeć jak obiekt zapisywany jest od kuchni, a skoro już mamy JSONa…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
{ "properties": { "lenses": { "0": { "order": 0, "parts": {} } }, "metadata": { "model": { "timeRange": { "value": { "relative": { "duration": 24, "timeUnit": 1 } }, "type": "MsPortalFx.Composition.Configuration.ValueTypes.TimeRange" } } } }, "id": "/subscriptions/6582ac2c-9172-453a-a7bb-xxxxxxxxxxxx/resourceGroups/wojtekprodemo/providers/Microsoft.Portal/dashboards/59617aed-bc54-444e-b8f9-xxxxxxxxxxxx", "name": "59617aed-bc54-444e-b8f9-xxxxxxxxxxxx", "type": "Microsoft.Portal/dashboards", "location": "westeurope", "tags": { "hidden-title": "wojteprodemo dashboard" } } |
No to raz dwa trzy, kopiuj wklej, popraw parę bugów (np. dodanie klucza “apiVersion”: “2015-08-01-preview” – wartość skopiowana z Resource Explorera, podmiana nazw) i cyk! Deploy dashboardu do resource group i voilla.

To się pobawiliśmy na początek, a teraz co tam można fajnego dalej zobaczyć – przypięte do dashboardu widgety.
“Lenses” od razu przykuwa uwagę, ale sprawa rozjaśnia się już całkiem, kiedy się zobaczy “zbudowany dashboard”. Wtedy w lenses wpadają wszystkie przypięte do niego widgety. Poniżej przykład informacji wyjmowanej akurat z Logic Apps:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
"lenses": { "0": { "order": 0, "parts": { "0": { "position": { "x": 0, "y": 0, "rowSpan": 4, "colSpan": 6 }, "metadata": { "inputs": [ { "name": "id", "value": "/subscriptions/6582ac2c-9172-xxxx-xxxx-xxxxxxxxxxxx/resourceGroups/prowess.cloud/providers/Microsoft.Logic/workflows/personalautomation" } ], "type": "Extension[azure]/Microsoft_Azure_EMA/PartType/WorkflowAllRunsCollectionPart", "asset": { "idInputName": "id", "type": "Workflow" } } } } } } |
Czyli możemy stworzyć sobie znacznie bardziej rozbudowany dashboard od razu zawierający odpowiednie widgety i zdeployować go po utworzeniu zasobów. Dobra rzecz, ja już wiem gdzie tego użyję, jak tylko zapanuję nad naming convention 😉
Konkluzja na koniec.
Przyznaję, że nie korzystam z Resource Explorera jakoś bardzo często. Wiem, że to świetne narzędzie, potrafi zrobić i pokazać znacznie więcej ciekawych rzeczy niż portal, po prostu jakoś nie było mi z nim dotychczas po drodze. Ci, którzy tam patrzą regularnie pewnie sami z siebie po prostu zauważyli zasoby odpowiadające za dashboardy, więc moje dochodzenie mogą potraktować z lekkim uśmieszkiem. Niemniej jednak fun w odkrywaniu jak to działa, gdzie siedzi i że można coś tam po swojemu dookoła wydłubać był przedni 🙂
Super wpis, zdecydowanie się kiedyś przyda:)